2023.09.04
【ホームページの基本②】制作フローは家づくりで考えるとわかりやすい

こちらは初めてホームページを作ろう/作りたいと思っている方に向けて、ホームページの種類や費用、制作の流れなど、とりあえず知っておくと良いトピックについて紹介していくシリーズです。
前回の記事はこちら>>【ホームページの基本①】ウェブサイトの種類とWebに関わる会社について
ホームページ制作の流れは家づくりに似ている
はじめてのホームページ制作はなにが必要なのかわからないし、どんな順序で作られていくのかなかなか想像が難しいものです。
ですが、家づくりに例えると、大切な工程や時間がかかる部分、後戻りが難しくなるタイミングなどがとてもわかりやすくなります。人生の中で家を建てることは一大プロジェクトですが、ホームページも企業にとってはWeb上の「家」にあたります。そう考えると、しっかり向き合って作る意味があると思えるのではないでしょうか。
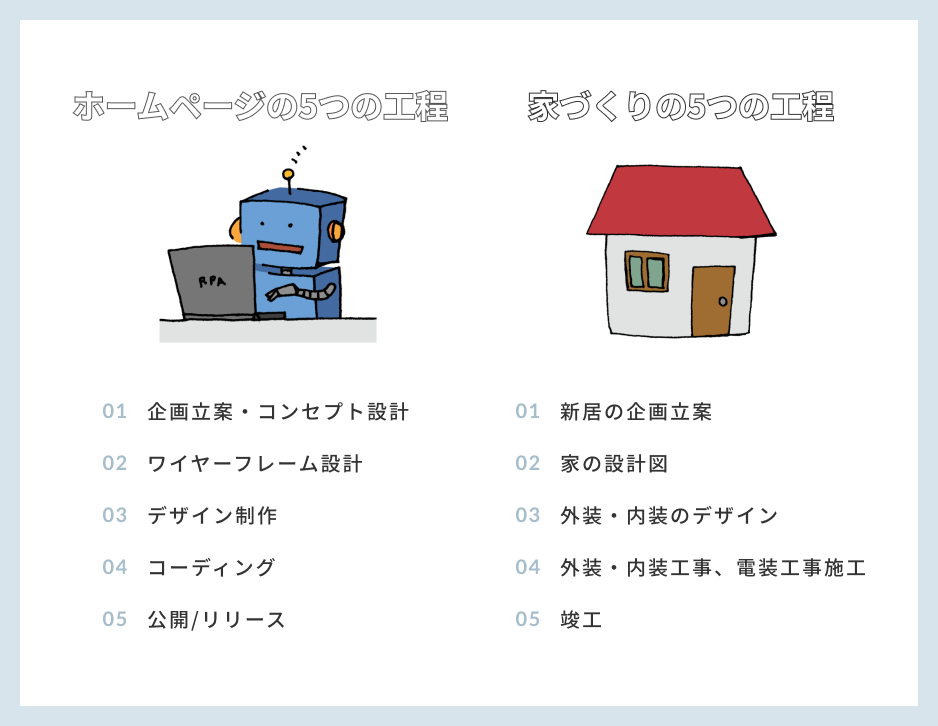
ホームページと家づくりの工程をざっくり5つに分けると、下記のようになります。

<ホームページの5つの工程>
- 企画立案・コンセプト設計
- ワイヤーフレーム設計
- デザイン制作
- コーディング
- 公開/リリース
<家づくりの5つの工程>
- 新居の企画立案
- 家の設計図
- 外装・内装のデザイン
- 外装・内装工事、電装工事の施工
- 竣工
家づくりに詳しくなくても、まずどんな家に住みたいかを考えて、間取りなどを決めて、壁や内装のデザインを決めて、実際に施工を行うといった大まかな流れは想像しやすいと思います。
ホームページもとても似ていて、まずどんなウェブサイトにしたいのかを考えるところから始めます。その後、ワイヤーフレームという家の設計図に当たるものを引いて、デザインをして、ウェブページを構築するという流れになります。
ここからは各工程で具体的にどんなことをするのか解説していきます。
【ホームページの工程01】企画立案・コンセプト設計

問い合わせ時の状況にもよりますが、「ホームページをリニューアルしたい/制作したい」というお問い合わせをいただいたら、まずは基本的に現状の課題や要件などを洗い出します。
家に例えると、「どんな家に住みたいか?」を建築会社と一緒に考える工程になります。
- なんのために作るのか?
- 今困っていることはなにか?
- ホームページになにを期待するのか?
一例ですが、主に上記のことを明確にしていきます。一番重要なのは認識をすり合わせて、制作の方向性を決めること。これがあいまいなまま制作に進んでしまうと、”思っていたのと違うものができあがった”ということになりかねません。
なんとなく思っていることを言語化するのは難しいし時間もかかりますが、とても重要です。
FMCはこの工程において、どうしたいかを考えて自社のあり方を見つめ直すことが、ホームページを作る上でもっとも価値があると考えています。これについてはまた別の記事で説明したいと思います。
制作会社からの提案だけでなく、依頼者側もできるだけ自分の要望を伝えることが、納得のいくホームページを作ることにつながります。
予算や納期等のすり合わせもこのときに行います。FMCではヒアリングシートを事前に記入していただいてから、初回のヒアリングを行うことが多いです。
【ホームページの工程02】ワイヤーフレーム設計

決定した制作の方向性を元に、具体的なページ構成やコンテンツの設計を行う工程です。
家に例えると間取り図の確認になります。窓の数や各部屋の大きさ、お風呂場やトイレの位置などを決めていきます。
制作会社がワイヤーフレームを作成し、テキストや内容、導線設計の確認を行います。
【ホームページの工程03】デザイン制作
 前の工程で決まったワイヤーフレームを元に、デザイン制作をしていきます。家づくりでいう、外装や内装のデザイン設計になります。
前の工程で決まったワイヤーフレームを元に、デザイン制作をしていきます。家づくりでいう、外装や内装のデザイン設計になります。
FMCでは、デザイン初稿を2〜3パターン出して、お客さまからフィードバックをいただきながら一緒にトンマナを決定していきます。
【ホームページの工程04】コーディング

デザインが確定次第、各ページの実装に入ります。画像で作ったデザインに動きをつけていくイメージです。
また、お知らせやブログなどの投稿機能(CMS)実装、お問い合わせフォームの実装もこの工程に含まれます。
家づくりでの施工にあたります。
【ホームページの工程05】公開/リリース

テストサイトで確認を行って、問題がなければ公開作業に進みます。
これでホームページの完成になります。
家づくりに当てはめると、ホームページ修正依頼のポイントもわかる
すでにホームページ制作を依頼したことがある方はこんな経験があるかもしれません。
提出されたテストサイトを見ていたら、「やっぱりここに商品の説明を入れたいな」「このページも自分で更新できるようにできないかな?」など、色々気づくことがあって、制作会社に相談すると「それは追加費用がかかります…」とか「スケジュールが伸びてしまいます…」などと難色を示されてしまう。
それはすでに制作が、修正を反映するには難しいフェーズにさしかかっているからなのです。
家に例えて考えてみると、テストサイトの確認は4番目のフェーズ、「外装・内装工事、電装工事施工」にあたります。あらかじめ設計されたデザインに従って、実際に家を建てていく作業です。このときに「この部屋に窓をつけたい」という要望が出てきたとしたら、どうでしょうか?すでに壁として作っているところに窓をつけるとしたら、追加の費用と作業日が発生するのは想像しやすいのではないでしょうか。
このように各フェーズにおいて後戻りできない事項を認識することで、確認しないといけないことがわかるようになり、スムーズな制作を行うことにつながります。
さいごに
ホームページの制作が進むにつれて、新しい気づきややりたいことが増えていくのは当然のことだと思います。
少しずつホームページに関心を持つようになり、普段の生活でなんらかのサイトを見たときに「これいいな」と気づくようになったら、自分が依頼するホームページ制作も楽しくなるのではないでしょうか。
自分の住む家に関心をもったほうが、住心地のよい家になるはずです。
ぜひ、あなたのやりたいことを教えてください。そして一緒に作っていきましょう。